Creative Coding with p5.js
Overview
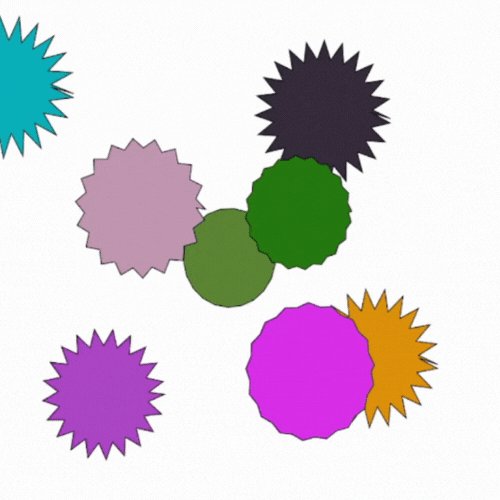
Through this project, I got more familiarized with using Javascript through the p5.js library. Here, I learned how to utilize concepts like for loops, arrays, and classes to create 6 different visualizations all from code! Take a look at each sketch and click to see the source code in the p5.js editor! You can also view each sketch in my gallery.
Development process
The process of creating these sketches could be broken down into the following steps:
1. Finding Inspiration
Hence the title of the project, I wanted to show my creative skills within each sketch. Each sketch had a prompt on what the code should execute and some guidelines for the behavior. In this step, I looked through examples of programs that I could base off of through video tutorials to understand where I could start.
2. Experiment
The next phase of development was playing around with different shapes, functions, and loops to see how they would change my visualization. I was able to gain a better understanding of some of the concepts within p5.js by simply adding a line of code and commenting it out to learn more about the behavior of my programs. Below is a gif of my first attempt at trying to create a “shooting star” program for my infinite sketch.

3. Debug
Luckily, I found the p5.js editor incredibly helpful, in which throughout my experimenting steps, I could easily locate if I had a missing bracket, declared a variable incorrectly, or made other silly mistakes in my code. The console log for p5.js was a big help in my experimenting steps.
Issue Deep Dive
One of the issues I kept encountering at the beginning of this project was writing conditions or infinite loops that would cause the entire editor to crash. When creating my first sketches with the editor, I kept running into this issue and had to learn about what conditions can cause an infinite loop that makes my browser crash. In many of these instances, it was due to creating a for loop with a variable that has conditions far too complex for the editor to handle, which usually resulted in an error such as the one seen below.
Ideas and Future Work
Looking ahead, there will always be things I will look back upon and want to improve upon. Specifically for this project, I would love to learn more about using vectors to create other shapes that are responsive to the entire window. Since I used a lot of ellipses and stars throughout my project, it would be nice to challenge myself to make a more unique sketch.
Kudos
I definitely wouldn’t have been able to create this extension without the following resources:
- Shoutout to the Coding Train & p5.js references documents for helping me establish a foundational understanding of p5.js!
- This video in particular helped me understand the purpose of classes for creating multiple falling objects (as seen in my star fall infinite sketch)
- This medium article gave me some good background into how to create an audio visualization!