Game Development with p5.play
Overview
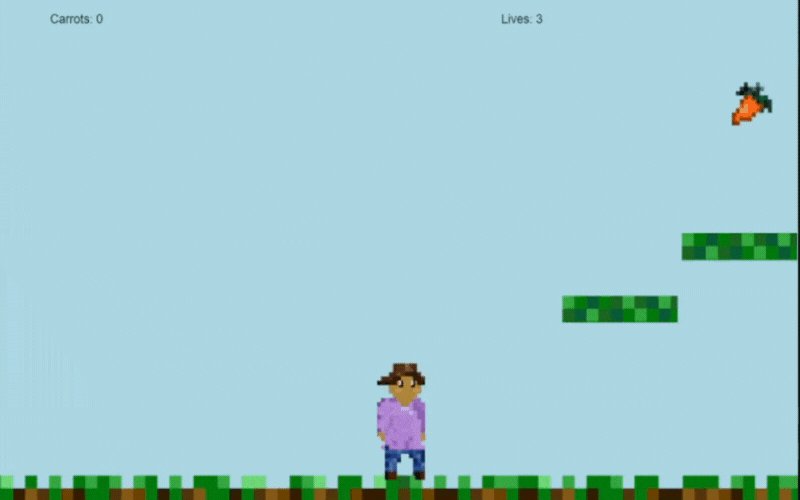
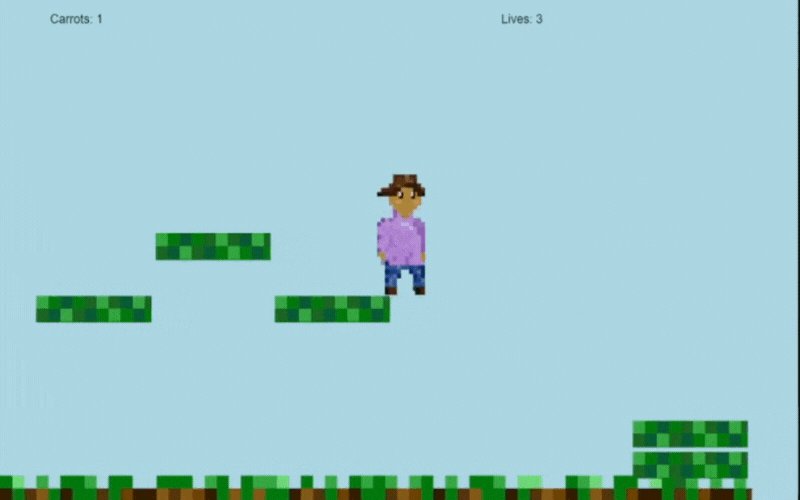
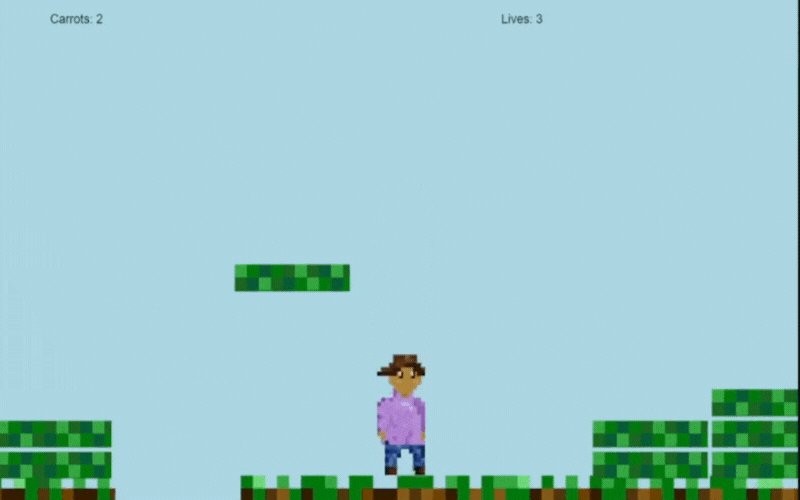
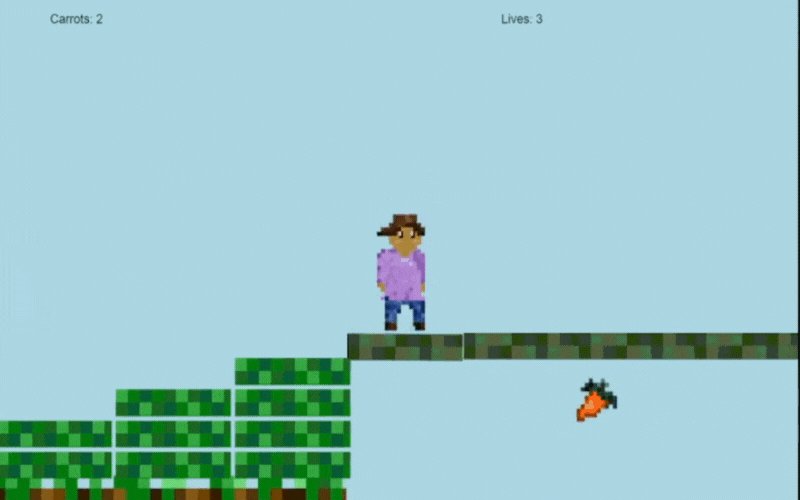
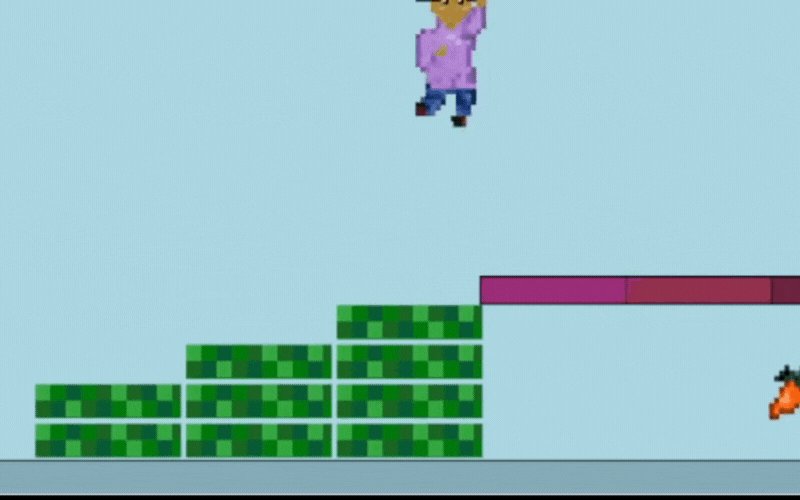
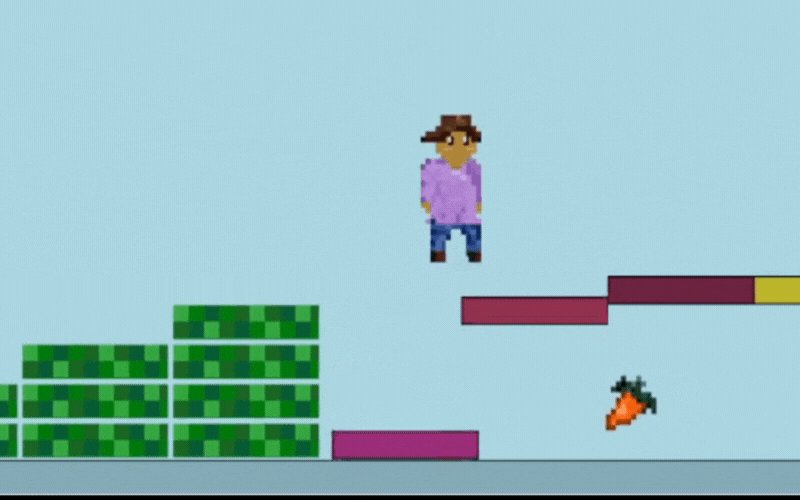
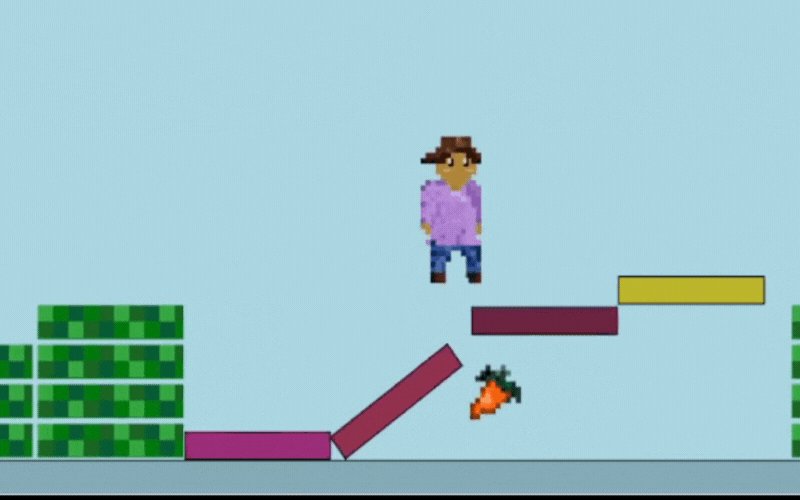
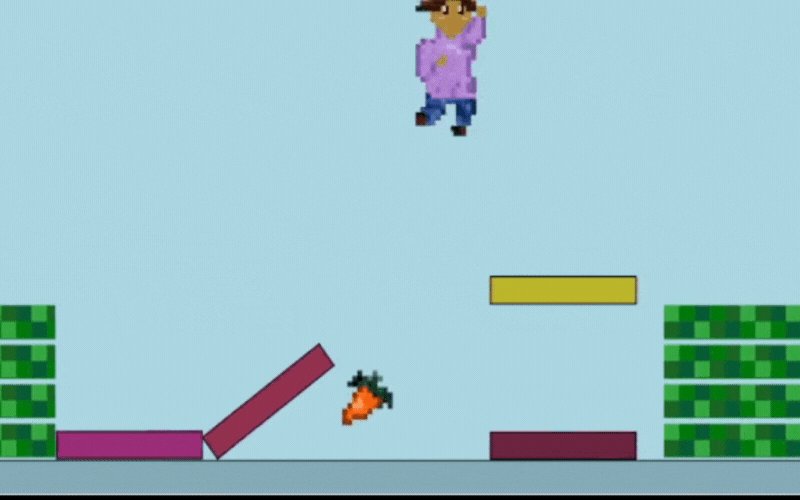
I created a platformer game in Javascript using the p5.js and p5.play libraries. For this project, I created a game where the player, a farmer, collects carrots on his way back to his barn. This simple game was a way for me to express my creativity in both coding and illustrative design. You can access the game at this link.

Development process
The process of programming this project was broken down into the following steps:
1. Planning
Before jumping straight in my code, I wanted to plan out what the entire level would look like so I could figure out how to best break down each element of my program. When reading one of the p5 tutorials, they mentioned how one of Nintendo’s lead developers used graph paper to plot out the levels, and I felt inspired to do something similar to visualize my code. I went into an empty spreadsheet and began mapping out my ideas for the platforms and items that would take place in this game.
2. Modularizing
I decided to break down each element of my game into different sections that I had coded out. This meant working on things such as the platform tiles first, then adding the carrot sprites, and so on.

3. Designing
Initially, I started with only creating the sprites of all elements first; however, I found that it was actually quite difficult to test with purely sprites, so I ended up designing some of the elements in Figma to give creative breaks from coding for long periods of time as well as see the differences in different sprites I was creating.
4. Playtesting
Testing my code this time was much more fun due to its interactivity. I found that it was easy to make little adjustments here and the satisfaction that came with seeing everything come together in the game was worth the patience.
Issue Deep Dive
I don’t think I truly appreciated the tool that is the Console until this project came around. When working with p5.play, there were so many times when I would save my code and my entire game would disappear into a white screen. Being able to have a clear idea of what each error was from the browser console helped me quickly debug without an issue. Even so, I found at the end of my project, there were console messages that I could not understand or make sense of. Luckily, after a quick Google search, it appeared that these were browser issues in which I was to clear my cookies!
Ideas and Future Work
When initially planning out my work for this project, I intended to implement more features that would further gamify the player experience. Some of these are listed below:
- I initially was going to introduce enemies into the game, but it was already a lot to work with multiple objects and elements that felt excessive for my timeline.
- Track player health with “heart” levels
- Implement acceleration for running and jumping
Kudos
I definitely wouldn’t have been able to create this extension without the following resources:
- Ryan Bautista & Max Coppock - Thanks for being so helpful in helping me figure out how to initially run & deploy my code when I was confused!
- Platformer Demo
- The entire P5 Play Documentation
